7.7 配置四层负载均衡
tcp协议的负载均衡,有些请求是TCP协议的(mysql、ssh),或者说这些请求只需要使用四层进行端口的转发,就可以了,所以使用四层负载均衡。
- 四层负载均衡仅能转发TCP/IP协议、UDP协议、通常用来转发端口,如:tcp/22、udp/53;
- 四层负载均衡可以用来解决七层负载均衡端口限制问题;(七层负载均衡最大使用65535个端口号)
- 四层负载均衡可以解决七层负载均衡高可用问题;(多台后端七层负载均衡能同事的使用)
- 四层的转发效率比七层的高得多,但仅支持tcp/ip协议,不支持http和https协议;
- 通常大并发场景通常会选择使用在七层负载前面增加四层负载均衡。
7.6.3.1 配置流程

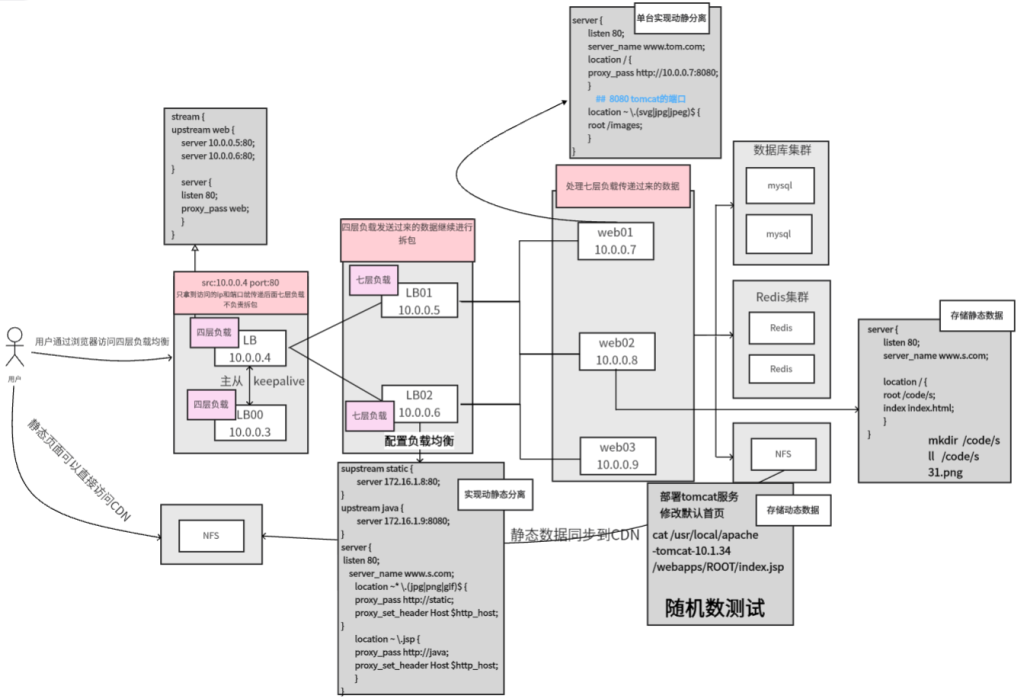
- 流程图解析
- :one:当用户通过浏览器进行web请求时,会通过四层负载进行转发,4层负载均衡主要负责在网络层面上进行流量分发,它不关心请求的具体内容,只根据IP地址和端口号来决定将流量发送到哪个后端集群,四层负载通过路由转发转发给七层负载
- :two: LB02服务器配置了动静态分离,当用户想要访问,网站下面的图片的时候,LB02会将请求分配给地址池内符合动态/静态条件的web服
7.4.3.1.1 环境准备
- 准备一台lb服务器(负载均衡) 10.0.0.4
1.配置官网仓库
[root@lb ~]# scp 10.0.0.7:/etc/yum.repos.d/nginx.repo /etc/yum.repos.d/
2.安装nginx服务
[root@lb ~]# yum -y install nginx
3.配置四层负载
[root@lb ~]# cd /etc/nginx/
[root@lb conf.d]# rm -rf default.conf # 删除应用层配置7.4.3.1.2 修改配置文件
[root@lb ~]# vim /etc/nginx/nginx.conf
## 四层配置需要配置在http外
### 四层配置
stream {
upstream web {
server 10.0.0.5:80;
server 10.0.0.6:80;
}
server {
listen 80;
proxy_pass web;
}
}
##测试
windows将hosts解析到10.0.0.4 访问测试7.6.3.2 四层负载端口转发,NAT转换
作用:目的是为了实现跳转,用户访问网站时,会由四层负载调转到响应的端口和服务器
- 配置10.0.0.4的2222端口实现跳转到web01的22端口,或者是3306
[root@lb ~] vim /etc/nginx/nginx.conf
upstream web01 {
server 172.16.1.7:22;
}
server {
listen 2222;
proxy_pass web01;
}
##测试
ssh 10.0.0.4 2222 实际连接的172.16.1.7的22端口7.8 动静分离
动静分离是指将网站的静态资源(如HTML、CSS、JavaScript文件、图片等)和动态内容(如由服务器实时生成的页面)分开存储和处理的方法。
7.8.1 单台服务器动静分离
- 动静分离:
- 动态数据存放在tomcat等
- 静态数据放在本地的磁盘或nfs等
1. 安装并启动tomcat服务
1.安装java运行环境
[root@web01 ~]# yum -y install java
2.安装tomcat web服务
https://tomcat.apache.org/ # tomcat的官网
[root@web01 ~]# wget https://dlcdn.apache.org/tomcat/tomcat-10/v10.1.34/bin/apache-tomcat-10.1.34.tar.gz
[root@web01 ~]# tar xf apache-tomcat-10.1.34.tar.gz -C /usr/local/
3.启动tomcat服务
[root@web01 ~]# /usr/local/apache-tomcat-10.1.34/bin/startup.sh2. 配置反向代理
[root@web01 ~]# vim /etc/nginx/conf.d/tom.conf
server {
listen 80;
server_name www.tom.com;
location / {
proxy_pass http://10.0.0.7:8080;
}
location ~ \.(svg|jpg|jpeg)$ {
root /images;
}
}3. 重启并创建代码目录
[root@web01 conf.d]# systemctl restart nginx
[root@web01 conf.d]# mkdir /images
将图片拷贝到/images目录
[root@web01 conf.d]# cp /usr/local/apache-tomcat-10.1.34/webapps/ROOT/tomcat.svg /images/
[root@web01 conf.d]# ll /images/
total 68
-rw-r----- 1 root root 67795 Dec 13 11:35 tomcat.svg4. 测试访问
做解析
www.tom.com 10.0.0.5
浏览器访问测试
www.tom.com7.8.2 基于负载均衡配置动静分离
- 这种情况下,如果前后端分离,崩掉一个
7.8.2.1 web02配置静态
1. 修改配置文件
[root@web02 ~] vim /etc/nginx/conf.d/s.conf
server {
listen 80;
server_name www.s.com;
location / {
root /code/s;
index index.html;
}
}2. 启动nginx并创建存储目录
[root@web02 conf.d]# systemctl restart nginx
[root@web02 conf.d]# mkdir /code/s
[root@web02 conf.d]# echo web02... > /code/s/index.html
上传31.png图片到s目录
[root@web02 conf.d]# cd /code/s
[root@web02 s]# ll
total 180
-rw-r--r-- 1 root root 178803 Dec 10 11:27 31.png
-rw-r--r-- 1 root root 9 Dec 13 11:49 index.html3. 测试
10.0.0.8 www.s.com
访问图片测试
www.s.com/31.png7.8.2.2 web01配置动态
1. 部署tomcat服务
1.安装java运行环境
[root@web01 ~]# yum -y install java
2.安装tomcat web服务
https://tomcat.apache.org/ # tomcat的官网
[root@web01 ~]# wget https://dlcdn.apache.org/tomcat/tomcat-10/v10.1.34/bin/apache-tomcat-10.1.34.tar.gz
[root@web01 ~]# tar xf apache-tomcat-10.1.34.tar.gz -C /usr/local/
3.启动tomcat服务
[root@web01 ~]# /usr/local/apache-tomcat-10.1.34/bin/startup.sh2. 修改默认首页
[root@web01 ~]# cat /usr/local/apache-tomcat-10.1.34/webapps/ROOT/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>haoshuaicong JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>haoshuaicong随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>3. 启动tomcat服务并测试
[root@web01 ~]# /usr/local/apache-tomcat-10.1.34/bin/startup.sh
访问测试:
10.0.0.7:80807.8.2.3 lb01配置负载均衡
1. 修改nginx配置文件
[root@lb01 ~]# vim /etc/nginx/conf.d/ds.conf
upstream static {
server 172.16.1.8:80;
}
upstream java {
server 172.16.1.7:8080;
}
server {
listen 80;
server_name www.s.com;
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host $http_host;
}
}2. 启动nginx并测试
[root@lb01 conf.d]# nginx -t
synginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@lb01 conf.d]# systemctl restart nginx
##测试 www.s.com/31.png
会得到一张图片
##测试 www.s.com/index.jsp
会得到随机数7.8.3 将动态和静态数据集成在一个lb01上
关闭静态资源 不影响动态
web02 [root@web02 s]# systemctl stop nginx关闭动态资源不影响静态资源
[root@web01 ~]# /usr/local/apache-tomcat-10.1.34/bin/shutdown.sh
[root@lb01 conf.d]# cat ds.conf
upstream static {
server 172.16.1.8:80;
}
upstream java {
server 172.16.1.7:8080;
}
server {
listen 80;
server_name www.s.com;
root /code;
index index.html;
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host $http_host;
}
}
[root@lb01 conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@lb01 conf.d]# systemctl restart nginx
创建代码目录
[root@lb01 conf.d]# mkdir /code
整合资源
[root@lb01 conf.d]# cat /code/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://www.s.com/index.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
<h1>测试动静分离</h1>
<img src="http://www.s.com/31.png">
<div id="get_data"></div>
</body>
</html>
访问测试
www.s.com